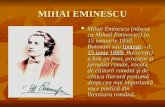
iubirea
description
Transcript of iubirea
<!------------------------------------------------------------------------- Bɪ��ʜ Tʜ���s ɪs ���ʏʀɪɢʜ��� ʙʏ Bʀ�ɴ� ╔╗──╔╗───╔╗───╔╗╔╗ ║║─╔╝╚╗──║║──╔╝╚╣║ ║╚═╬╗╔╬══╣╚═╗╚╗╔╣╚═╦══╦╗╔╦══╦══╗ ║╔╗╠╣║║╔═╣╔╗║─║║║╔╗║║═╣╚╝║║═╣══╣ ║╚╝║║╚╣╚═╣║║║─║╚╣║║║║═╣║║║║═╬══║ ╚══╩╩═╩══╩╝╚╝─╚═╩╝╚╩══╩╩╩╩══╩══╝
http://bitchthemes.tumblr.com/ THEME MADE BY BRUNO (VIRGINITY) -------------------------------------------------------------------------->
<html lang="en"><html xmlns="http://www.w3.org/1999/xhtml"><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script language="JavaScript" src="http://dl.dropbox.com/u/3173073/GothicDarkness/qTip.js" type="text/JavaScript"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script><link rel="shortcut icon" href="{Favicon}">
<script>
$(document).ready(function(){$("#flip").click(function(){$("#panel").slideToggle("fast");});});</script>
<script>$(function() {
var $el, leftPos, newWidth, $mainNav = $("#example-one"); $mainNav.append("<li id='magic-line'></li>"); var $magicLine = $("#magic-line"); $magicLine .width($(".current_page_item").width()) .css("left", $(".current_page_item a").position().left) .data("origLeft", $magicLine.position().left) .data("origWidth", $magicLine.width()); $("#example-one li a").hover(function() { $el = $(this); leftPos = $el.position().left; newWidth = $el.parent().width(); $magicLine.stop().animate({ left: leftPos, width: newWidth
}); }, function() { $magicLine.stop().animate({ left: $magicLine.data("origLeft"), width: $magicLine.data("origWidth") }); });});</script>
<head>
<!-- APPEARANCE -->
<meta name="color:background" content="#fff"/><meta name="color:text" content="#000"/><meta name="color:title" content="#000"/><meta name="color:link" content="#9B9B9B"/><meta name="color:hover" content="#000"/>
<meta name="image:background" content=""/>
<meta name="if:sidebar on the bottom" content=""/>
<meta name="text:Link One Title" content="link1" /><meta name="text:Link One" content="" /><meta name="text:Link Two Title" content="link2" /><meta name="text:Link Two" content="" /><meta name="text:Link Three Title" content="link3" /><meta name="text:Link Three" content="" /><meta name="text:Link Four Title" content="link4" /><meta name="text:Link Four" content="" /><meta name="text:Link Five Title" content="link5" /><meta name="text:Link Five" content="" />
<link href='http://fonts.googleapis.com/css?family=Ubuntu:300' rel='stylesheet' type='text/css'>
<style type="text/css">
iframe#tumblr_controls {z-index:99999999999999999999999999999999999999; right:3px !important; position: fixed !important;-webkit-transition: opacity 0.7s linear;opacity: 0.2;-webkit-transition: all 0.8s ease-out;-moz-transition: all 0.8s ease-out;transition: all 0.8s ease-out;-webkit-filter:invert(100%);}
iframe#tumblr_controls:hover{-webkit-transition: opacity 0.7s linear;opacity: 1;-webkit-transition: all 0.4s ease-out;-moz-transition: all 0.4s ease-out;transition: all 0.4s ease-out;}
::-webkit-scrollbar-thumb{ background-color: {color:title}; border: 2px solid #fafafa; height:auto; -moz-border-radius: 10px; border-radius: 10px; }
::-webkit-scrollbar { height:auto; width:9px; background-color: #cecece; border: 4px solid #fafafa; }
::selection {background: {color:title};
color: #fff;}::-moz-selection {background: {color:title};color: #fff;}
div#qTip {z-index:999999999999999999999999;padding-left: 2px; padding-right: 3px;margin: 1px 0px 0px 10px;display: none;font: 10px calibri;text-align: center;position: absolute;letter-spacing: px;background: {color:title};color: white;text-transform: lowercase;font-style:italic;border:1px solid #fff;outline: 1px solid {color:title};}
.wrapper{margin: 0px auto;margin-left: 60px;width: 802px;}.header{float: left;width: 100%;}
.title{font-family: georgia;font-size: 14px;line-height: 15px;letter-spacing:0px;margin-left:10px;font-style:italic;color: {color:Title};font-weight: normal;}
body, a, a:hover { cursor: url('http://img69.imageshack.us/img69/7673/cursorw.png'), progress;}
body {margin:0px;background-color: {color:Background};background-image:url({image:Background});background-attachment: fixed;background-size: repeat;}body, div, p, textarea, submit, input{font-family: georgia;font-size: 10px;line-height:10px;
color:{color:Text};}
a:link, a:active, a:visited{text-decoration: none;-webkit-transition: color 0.3s ease-out;-moz-transition: color 0.3s ease-out;transition: color 0.3s ease-out;color: {color:Link};}
a:hover {: -webkit-transition-duration: 0.5s; color:{color:Hover};text-decoration:none;}
@font-face { font-family: "learningcurve"; src: url('http://static.tumblr.com/rmj06l2/paAlm4ymo/learningcurve.ttf');}@font-face { font-family: "edition"; src: url('http://static.tumblr.com/fjknzts/Ro4mmuwwb/edition_.ttf'); }@font-face { font-family:will and grace; src: url('http://static.tumblr.com/k4oonwn/NFcmip0tl/willg____1_.ttf');}
#posts {z-index:99;width:690px;margin-top: -10px;margin-left:auto;margin-right: auto;position:relative;overflow-y: visible;padding:10px; padding-top:10px;}
.entry {float:left;display: block;overflow:;margin:15px;width: 200px;-webkit-transition-duration: 1.0s;{block:PermalinkPage}width:400px;margin-left:150px;text-align:center;{/block:PermalinkPage}}.entry img{z-index:99999999999999999999999;opacity:.75;-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;}.entry img:hover{opacity:.85;-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;}
#sidebar{position:relative;display:block;z-index:99999;overflow:hidden;top: -1px;margin: auto;width: 650px;height:65px;padding:10px 20px 20px 20px;border-bottom:1px solid #CCC;background:{color:background};-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;{block:ifsidebaronthebottom}bottom:100px;{/block:ifsidebaronthebottom}}
#desc{position:absolute;bottom: 5px;width:280px !important;right:20px;padding:5px 10px 5px 10px;text-align:right;display:-webkit-box;-webkit-box-align:end;display:-moz-box;-moz-box-align:end;display:-ms-flexbox;-ms-flex-align:end;display:-webkit-box;-webkit-box-pack:end;display:-moz-box;-moz-box-pack:end;display:-ms-flexbox;-ms-flex-pack:end;}
.links{opacity:1;bottom:5px;text-shadow:0px 0px transparent;word-spacing:5px;position:absolute;-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;}
#ahah{z-index: 9999999999999;position:absolute;bottom: 50px;margin-left: 20px;font-size: 60px;line-height: 15px;text-align: center;font-family: will and grace;
text-transform:lowercase;text-shado:5px -2px 1px rgba(205,201,201, 0.1), -4px -2px 1px rgba(205,201,201, 0.1);color:{color:title};-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;}
#sidebar:hover #ahah{color:rgba(205,201,201, 0.5); -webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;}
/* CSS-Tricks Example - MagicLine Demo by Chris Coyier
http://css-tricks.com*/
* { margin: 0; padding: 0; }a { color: {color:link}; }a:hover { color: {color:hover}; }
.nav-wrap { margin: 50px auto; background-color: none;
}
/* Clearfix */.group:after { visibility: hidden; display: block; content: ""; clear: both; height: 0; }*:first-child+html .group { zoom: 1; } /* IE7 */
/* Example One */#example-one {
margin: 0 auto; list-style: none; position: relative; width: 960px;
bottom:-5px;}#example-one li {
display: inline-block;}#example-one a {
color: {color:link}; float: left;padding: 6px 5px 4px 5px;text-decoration: none;text-transform: lowercase;
font-weight: 600;}#example-one a:hover {
color: {color:hover}; }#magic-line {
position: absolute;bottom: 3px;
left: 0; width: 100px; height: 1px; background: #ccc;
}.current_page_item a {
color: {color:link} !important; }.current_page_item a:hover { color: {color:hover} !important; }.ie6 #example-one li, .ie7 #example-one li {
display: inline; }.ie6 #magic-line {
bottom: -3px;}
/* Example Two */#example-two {
margin: 0 auto; list-style: none; position: relative; width: 960px;
}#example-two li {
display: inline-block; }#example-two li a {
position: relative; z-index: 200; color: #bbb; font-size: 14px; display: block; float: left; padding: 6px 10px 4px 10px;text-decoration: none;text-transform: uppercase;
}#example-two li a:hover {
color: white; }#example-two #magic-line-two {
position: absolute; top: 0; left: 0; width: 100px; background: #900; z-index: 100; -moz-border-radius: 5px; -webkit-border-radius: 5px;border-radius: 5px;
}.current_page_item_two a {
color: white !important; }.ie6 #example-two li, .ie7 #example-two li {
display: inline;}
@font-face {font-family:kg the fighter;src: url('http://static.tumblr.com/ejm8w78/E7bmdzk1u/kgthefighter.ttf');,}@font-face {font-family:wow;src: url('http://static.tumblr.com/hxu4bui/dwqmsdhdo/burtinomatic.ttf');,}
#center{margin:auto;margin-right:auto;margin-top:0px;position:relative;width:100%;border:1px solid #000;background-color:;overflow:auto;}
@font-face{font-family: 'lolol'; src: url('http://static.tumblr.com/hxu4bui/XBSmrubll/websymbols-regular.otf'); }
lol{font-family:'lolol'; font-size:9px;}
.entry .perma1 img{margin-left:2px !important;margin-top:1px !important;width:11px;-webkit-filter: invert(100%);opacity:1 !important;}.entry .perma1 a:hover{color:{color:hover};}.entry .perma1{position:absolute;z-index:-9;width:15px;height:15px;left:165px;top:5px;border-radius:15px;padding:4px;line-height:15px;background:rgba(010,010,010, 0.6);opacity:0.0;-webkit-transition: all 0.4s ease-in-out;-moz-transition: all 0.4s ease-in-out;transition: all 0.4s ease-in-out;transform: rotate(360deg);-ms-transform: rotate(360deg); /* IE 9 */-webkit-transform: rotate(360deg); /* Safari and Chrome */}.entry:hover .perma1{opacity:1;left:190px;-webkit-transition: all 0.4s ease-in-out;-moz-transition: all 0.4s ease-in-out;transition: all 0.4s ease-in-out;transform: rotate(0deg);-ms-transform: rotate(0deg); /* IE 9 */-webkit-transform: rotate(0deg); /* Safari and Chrome */
}.entry:hover .perma1:hover{-webkit-transition: all 0.4s ease-in-out;-moz-transition: all 0.4s ease-in-out;transition: all 0.4s ease-in-out;transform: rotate(360deg);-ms-transform: rotate(360deg); /* IE 9 */-webkit-transform: rotate(360deg); /* Safari and Chrome */}
.entry .perma2 img{margin-left:-1.5px !important;margin-top:-1px !important;width:17px;-webkit-filter: invert(100%);opacity:1 !important;}.entry .perma2 a:hover{color:{color:hover};}.entry .perma2{position:absolute;z-index:-9;width:15px;height:15px;left:165px;top:32px;border-radius:15px;padding:4px;line-height:15px;background:rgba(010,010,010, 0.6);opacity:0.0;-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;transform: rotate(360deg);-ms-transform: rotate(360deg); /* IE 9 */-webkit-transform: rotate(360deg); /* Safari and Chrome */}.entry:hover .perma2{opacity:1;left:190px;-webkit-transition: all 0.6s ease-in-out;-moz-transition: all 0.6s ease-in-out;transition: all 0.6s ease-in-out;transform: rotate(0deg);-ms-transform: rotate(0deg); /* IE 9 */-webkit-transform: rotate(0deg); /* Safari and Chrome */}.entry:hover .perma2:hover{-webkit-transition: all 0.4s ease-in-out;-moz-transition: all 0.4s ease-in-out;transition: all 0.4s ease-in-out;transform: rotate(360deg);-ms-transform: rotate(360deg); /* IE 9 */-webkit-transform: rotate(360deg); /* Safari and Chrome */}
.entry:hover img{{block:IndexPage}margin-left:-15px;
-webkit-transition: all 0.4s ease-in-out;-moz-transition: all 0.4s ease-in-out;transition: all 0.4s ease-in-out;{/block:IndexPage}}
.entry:hover .textt{{block:IndexPage}opacity:1;margin-top:15px;{block:IndexPage}}
.textt{display: block; padding-top:5px;margin-top:5px;text-transform: lowercase;font-style:italic;font-size:9.5px;line-height:10px;padding-bottom: 0px;text-align:right;webkit-transition: all 0.2s linear;-webkit-transition: all 0.2s linear;-moz-transition: all 0.2s linear;transition: all 0.2s linear;border-top: 1px solid #909090;{block:IndexPage}opacity:0;margin-top:20px;padding-top:3px;{/block:IndexPage}}.textt a{color:{color:text}}.textt a:hover{color:{color:hover};}
#infscr-loading{bottom: -70px;position: absolute;left: 50%;margin-left:-8px;width:16px;height:11px;overflow:hidden;margin-bottom: 50px;}
#postnotes{text-align: justify;}
#postnotes blockquote{border: 0px;}
blockquote{margin:8px 0px 10px 0px;
overflow:visible;text-align:center;border-left:1px solid {color:title};border-right:1px solid {color:title};}
blockquote p, ul{margin:0px;padding:0px;}
a img{border: 0px;}ul, ol, li{list-style:none; margin:0px; padding:0px;}.user_1 .label, .user_2 .label, .user_3 .label, .user_4 .label, .user_5 .label, .user_6 .label,.user_7 .label, .user_8 .label, .user_9 .label {color:{color:Title};}.notes img{width:10px; position:relative; top:3px;}
small{font-size: 90%;}
.video embed, .post div.video object {width:260px !important; height:180px !important;}.video2 embed, .post div.video object {width:400px !important; height:400px !important;}
{CustomCSS}
.artcover {position:absolute;}
.artcover img {z-index:9999; width:42px;height:42px;float:left;; overflow:hidden;}.audioplayer {width:20px;padding:3px 5px 5px 3px;overflow:hidden;}.audioinfo {margin-left:55px;padding:3px 0px;margin-top:-5px;}.i{display:block;padding:2px; }.i b, strong{font-family:calibri; letter-spacing:1px; color:{color:Title}}.player {z-index:9;position:absolute;background:white;width:30px;height:30px;opacity:0.0;;padding:7px;margin:-2px;overflow:hidden;-webkit-transition: all 0.4s ease-in-out;-moz-transition: all 0.4s ease-in-out;transition: all 0.4s ease-in-out;}.entry:hover .player{opacity:0.75; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out;}
.arrow{ position:absolute; margin-left:150px; margin-top:5px; width: 0; height: 0; border-top: 6px solid transparent; border-bottom: 6px solid transparent;
border-left: 6px solid #f2f2f2; {block:PermalinkPage} margin-left:350px; {/block:PermalinkPage}}
</style>
{block:IndexPage}<script type="text/javascript" src="http://static.tumblr.com/dbek3sy/iBElrgjim/jquerymasonry.js"></script><script type="text/javascript" src="http://static.tumblr.com/hxu4bui/wyCmtn5o2/infinitescroll.txt"></script><script type="text/javascript" src="http://static.tumblr.com/dbek3sy/Qyblrgjfn/jqueryinfintescroll.js"></script>
<script type="text/javascript">$(window).load(function () {var $content = $('#posts');$content.masonry({itemSelector: '.entry'}),$content.infinitescroll({navSelector : 'div#pagination',nextSelector : 'div#pagination a#nextPage',itemSelector : '.entry',loading: {finishedMsg: '',img: 'http://static.tumblr.com/dbek3sy/pX1lrx8xv/ajax-loader.gif'},bufferPx : 600,debug : false,},// call masonry as a callback.function( newElements ) {var $newElems = $( newElements );$newElems.hide();// ensure that images load before adding to masonry layout$newElems.imagesLoaded(function(){$content.masonry( 'appended', $newElems, true, function(){$newElems.fadeIn(300);} );
});});});</script>{/block:IndexPage}
<title>{title}</title>
<link rel="shortcut icon" href="{Favicon}"><meta name="viewport" content="width=820" /></head>
<body>
<div class="wrapper"><div class="header"></div></div>
<div id="cener">
<div id="sidebar">
<a href="/"><div id="ahah">{Title}</div></a>
<div class="nav-wrap"> <ul class="group" id="example-one"> <li class="current_page_item"><a href="{text:Link One}">{text:Link One Title}</a></li> <li><a href="{text:Link Two}">{text:Link Two Title}</a></li> <li><a href="{text:Link Three}">{text:Link Three Title}</a></li> <li><a href="{text:Link Four}">{text:Link Four Title}</a></li> <li><a href="{text:Link Five}">{text:Link Five Title}</a></li></ul></div>
<div id="desc">{Description}</div>
</div></div></div></div></div></div>
<br>
<div id="posts">{block:Posts}<div class="entry">{block:Answer} <div class="arrow"></div><br>
<img src="{AskerPortraitURL-40}" width="" align="right" style="margin-top:-8px; right:0px;"/>
<div style="margin-top:-8px; min-height:30px; width:140px; padding: 5px; background-color: #f2f2f2; {block:PermalinkPage}width:340px{/block:PermalinkPage}">
<div style="text-transform:lowercase; color:{color:links} !important; font-size:11px; display:inline; font-style:italic; border-bottom:1px solid {color:Title}">{Asker}:</div><div style="display:inline;"> {Question}</div></div>
<div style="font-size:11px;">{Answer}</div><div class="textt"><a href="{Permalink}" title="permalink">{notecountwithlabel}</a></div>{/block:Answer}
{block:Text}{block:Title}<span class="title">{Title}</span>{/block:Title}<span class="entrytext">{Body}</span></a>{block:IndexPage}<div class="textt"><a href="{permalink}" title="permalink">{notecountwithlabel}</a> · {TimeAgo}</div>{/block:IndexPage}{/block:Text}
{block:Link}
<a href="{URL}" class="title">{Name}</a>{block:Description}{Description}{/block:Description}{block:IndexPage}<div class="textt"><a href="{permalink}">{notecountwithlabel}</a> · {TimeAgo}</span></div>{/block:IndexPage}{block:Link}
{block:Photo}{block:IndexPage}<a href="{ReblogURL}" title="reblog"><div class="perma1"><img src="http://png-3.findicons.com/files/icons/974/glyphish/24/01_refresh.png"></div></a><a href="{Permalink}" title="{NoteCountwithLabel}"><div class="perma2"><img src="https://cdn0.iconfinder.com/data/icons/iconsweets2/40/link_seo.png"></div></a>{/block:IndexPage}{block:IndexPage}<a href="{Permalink}"><img src="{PhotoURL-HighRes}" alt="{PhotoAlt}" width="100%"/></a>{/block:IndexPage}{block:permalinkpage}{LinkOpenTag}<img src="{PhotoURL-HighRes}" alt="{PhotoAlt}" width="100%"/>{LinkCloseTag}{/block:permalinkpage}{/block:Photo}
{block:Quote}<span class="title">{Quote}</span><br />{block:Source}{Source}{/block:Source}{block:IndexPage}<br /><div class="textt"><a href="{permalink}">{notecountwithlabel}</a> · {TimeAgo}</span></div>{/block:IndexPage}{/block:Quote}
{block:Chat}{block:Title}<span class="title">{Title}</span>{/block:Title}<ul class="chat">{block:Lines}<li class="user_{UserNumber}">{block:Label}<span class="label">{Label}</span>{/block:Label}
{Line}</li>{/block:Lines}</ul>{block:IndexPage}<div class="textt"><a href="{permalink}">{notecountwithlabel}</a> · {TimeAgo}</span></div>{/block:IndexPage}{/block:Chat}
{block:Audio}{block:AlbumArt}<div class="artcover"><img src="{AlbumArtURL}"></div>{/block:AlbumArt}
<div class="player"><div class="audioplayer">{AudioPlayerWhite}</div></div>
<div class="audioinfo"><div class="i"><b>TITLE: </b> <span{block:TrackName} style="display: none;"
{block:TrackName}>Unknown</span>{block:TrackName}{TrackName}{/block:TrackName}</div><div class="i"><b>ARTIST: </b><span{block:Artist} style="display: none;"{block:Artist}>Unknown</span> {block:Artist}{Artist}{/block:Artist}</div><div class="i"><b>PLAYS: </b><span{block:PlayCount} style="display: none;"{block:PlayCount}>Unknown</span>{block:PlayCount}{PlayCount}{/block:PlayCount}</div></div>
{block:IndexPage}<div class="textt"><a href="{permalink}">{notecountwithlabel}</a> · {TimeAgo}</span></div>{/block:IndexPage}{/block:Audio}
{block:Video}<center><div class="video">{Video-250}</div></center>{block:IndexPage}<div class="textt"><a href="{permalink}">{notecountwithlabel}</a> · {TimeAgo}</span></div>{/block:IndexPage}{block:Video}
{block:PostNotes}
<div class="textt"><div align="middle">{caption}</div><center>
{block:NoteCount}{NoteCountWithLabel}<br>{/block:NoteCount}
{block:HasTags}tags: {block:Tags}<a href="{TagURL}">{Tag}. </a>{/block:Tags}<br> {/block:HasTags}{block:RebloggedFrom}reblogged from <a href="{ReblogParentURL}">{ReblogParentName}</a><br>posted by <a href="{ReblogRootURL}">{ReblogRootName}</a>
{/block:RebloggedFrom}</center></span></div><br><div id="postnotes">{PostNotes}</div><br><p>
{/block:PostNotes}</div>{/block:Posts}</div></div>
{block:IndexPage}{block:Pagination}<div id="pagination">{block:NextPage}<a id="nextPage" href="{NextPage}"></a>{/block:NextPage}{block:PreviousPage}<a href="{PreviousPage}"></a>{/block:PreviousPage}</div>{/block:Pagination}{/block:IndexPage}
</div>
<script type="text/javascript"><!-- // Disable Right Click Script function IE(e){if (navigator.appName == "Microsoft Internet Explorer" && (event.button == "2" || event.button == "3")){return false;}}function NS(e){if (document.layers || (document.getElementById && !document.all)){if (e.which == "2" || e.which == "3"){return false;}}}document.onmousedown=IE;document.onmouseup=NS;document.oncontextmenu=new Function("return false"); //--></script>
</body></div>
</html>